Переход на новый редактор IDE Visual Studio Code с Sublime - Часть 1
Добрый день Друзья),
Попробую описать по порядку историю, как пришла идея написать статью о создании темы для Visual Studio Code.
Я долгое время использую редактор Sublime Text и мне он очень нравится, надеюсь и в будущем использовать данный IDE, но понадобилось сделать Видео описывающее работу функциональности и в том числе с показом примеров кода, а платной версией Sublime я так и не обзавелся, да признаюсь),
нужно все таки постараться купить ее стоит она не так много да и пользы от редактора очень много пришло,
но все же чего-то не хватает в Sublime например консоли и еще чего-то, что я не могу сейчас поведать, внутреннее ощущение что хорошо было бы двигаться дальше и найти еще что-то лучшее,
сразу скажи около полугода назад я попробовал перейти на PhpStorm, но не смог что-то не то в нем, что-то не так, возможно дело в скорости или легкости самой подачи, в итоге я решил отказаться от PhpStorm,
итак и тут я столкнулся с VSCode пабам, да все его используют всем он нравится и причина очевидна, он распространяется как free продукт и можно снимать видео все законно,
но останавливало то(после краткого изучения), что он похож на расстроенный инструмент всего много все свалено в одной куче, по моему первому ощущению, VSCode как мне кажется требует тонкой настройки, но это внутренние ощущения, а пока альтернативы для меня лучше не найдено, хочу попробовать освоить его,
и как обычно бывает первым делом в любом редакторе не знаю как делают другие, но для меня важна кастомизация, как бы вкладываешь что-то в продукт, добавляешь от себя, начал в общем я изучать данную тему,
в итоге начал я пробовать сделать тему как и в других редакторах до этого под себя, но с нескольких попыток, я осознал что не так все просто и оставил это дело и так несколько раз,
те темы что есть в маркете, я просто не могу с ними ничего поделать, выедают глаза, хоть темные хоть светлые нужно привыкать и пришел к выводу что это очень непросто создать тему свою для VSCode, но дорогу осилит идущий, собрался и стал пробовать, сразу скажу потратил много времени, так что если мой опыт поможет вам пройти по моему пути с наименьшими трудозатратами я буду только рад).
Итак с новыми силами я начал с изучения встроенных возможностей самого редактора, искал решения не нашел и снова отложил на месяц,
время проходит а темы у меня нет, снова собрался и следующим этапом стало изучение видео и интернет контента, статьи есть, видео есть, но большинство вода, так что после первого изучения, как мне показалось в тот момент, чтобы использовать свою тему её необходимо добавить в магазин Microsoft или Маркетплейс,
то есть зарегистрировать свою тему нужно для того, чтобы можно было её скачивать и использовать(как потом я выяснил путем проб, что можно и не загружать, а упаковать созданную тему в формат .vsix и использовать свою),
на самом деле идея интересная хочешь использовать free продукт добавь свой вклад),
окей начал искать в этом направлении и нашел сервис https://themes.vscode.one/ и о да, подумал я, нашел, начал пробовать, но в итоге пришел к выводу, что сервис на стадии разработки и полностью кастомизировать свою тему, я никак не смогу, но идея крутая, молодцы,
помогли они тем, что есть в сервисе очень полезная функция скачать созданное в json файл, дальше скачав json файл с готовой темой, я начал пробовать её настроить так, как мне нравится, в итоге это был следующий шаг на пути осознания как создать свою тему.
Да, если у вас Mac OS, то все кастомные темы попадают в папку с расширениями,
/Users/ваш аккаунт/.vscode/extensions/
и там в установленную тему,
/Users/ваш аккаунт/.vscode/extensions/msnilshartmann.blue-light-0.6.3/themes/blue-light-color-theme.json
например, где,
blue-light-color-theme.json
и есть файл для кастомизации вашей будущей темы, вы можете просто заменить созданный в сервисе json файл, затем закрыть/открыть редактор VSCode и о чудо, ваши стили применяются это было первое удовлетворение, что я могу что-то все же менять сам, без загрузки темы в Маркетплейс Microsoft,
так хорошо подумал я, но я хочу кастомизировать почти все, что я вижу в моем редакторе и как это сделать, настроек действительно очень много, оно и понятно кастомизировать можно почти все блоки в редакторе, вариаций настолько много и они взаимозаменяемые что играться можно часами, а статья была бы очень большой).
Но дальше я случайно наткнулся на видео вот этого разработчика https://www.youtube.com/watch?v=QCqWzb-9Sy8 и откровение пришло на вот этой 5:12 минуте,
это действительно потрясающее видео, которое полностью раскрывает весь механизм создания темы для VSCode, то есть после стольких поисков, чтения, просмотра видео это действительно потрясающе, вы можете только его посмотрев создать тему), я честно сказать при создании темы смотрел и пробовал может более 10 раз).
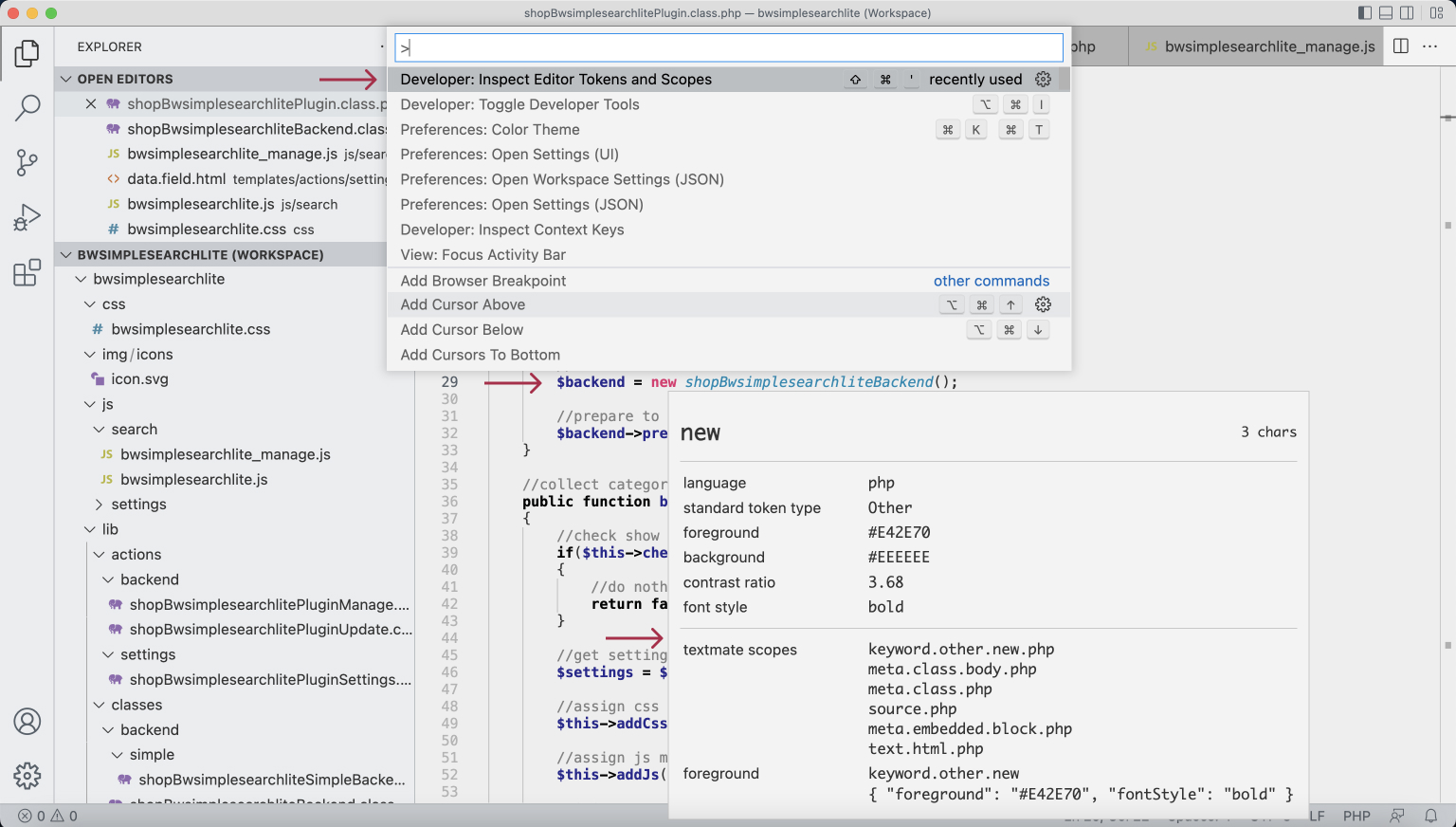
Оказывается, в редакторе VSCode есть команда, для визуального отображения параметров любого блока внутри редактора кода, название блока, его параметры, где он лежит, его цвет и все что с этим связано и это прекрасно),
теперь можно кастомизировать свой редактор как угодно, можно даже скачать понравившуюся базовую тему, темную или светлую и при помощи этой команды менять цвета, стиль, для блоков внутреннего редактора кода, нажимаем F1 открывая тем самым командную строку VSCode, затем выбираем,
> Developer: Inspect Editor Tokens and Scopes

Итак, это был прорыв в моем исследовании создания темы, но я решил создать тему с самого нуля, без кастомизации какой-либо сторонней темы, потому как мое мнение, раз начал изучать пробуй создать своё).
Но на этом, задача создать тему с нуля(для меня светлую), изменить все элементы и опубликовать её, чтобы можно было скачивать из Маркетплейса и пользоваться всем, да и чтобы просто приятно было увидеть конечный результат стольких действий) это очень здорово).
В этой статье, я попробовал описать, каким образом я пришел к этому, весь путь, конечно много опустил поскольку статья была бы большой,
но в второй статье, я попробую описать весь процесс создания темы для VSCode с примерами) и выложить созданную тему в МаркетПлейс Microsoft и если Вы найдете это ценным для себя, попробуйте создать свою), если Вам конечно чего-то не хватает в предложенных разработчиками темах),
продолжение создания темы для редактора кода Visual Studio Code от Microsoft в второй статье(в процессе),
Благодарю за ваше внимание)
Ссылки на материалы:
Инструмент для создания VSCode тем, пока еще в стадии разработки
Прекрасный пример создания VSCode тем, английская версия
Автор: